

Use theĮnter key on the main keyboard, not on the keypad. The insertion point at the end of the last line, and then press

To justify the last line in a justified paragraph, place Is often shorter than the other lines, it may not appear to be Note: Because the last line of text in a paragraph From the Vertical alignment menu, select.From the Format menu, select Document.In the "Vertical alignment:" box, select Justified, and.dialog box (using the button in the lower right corner From the Page Layout tab, open the Page.

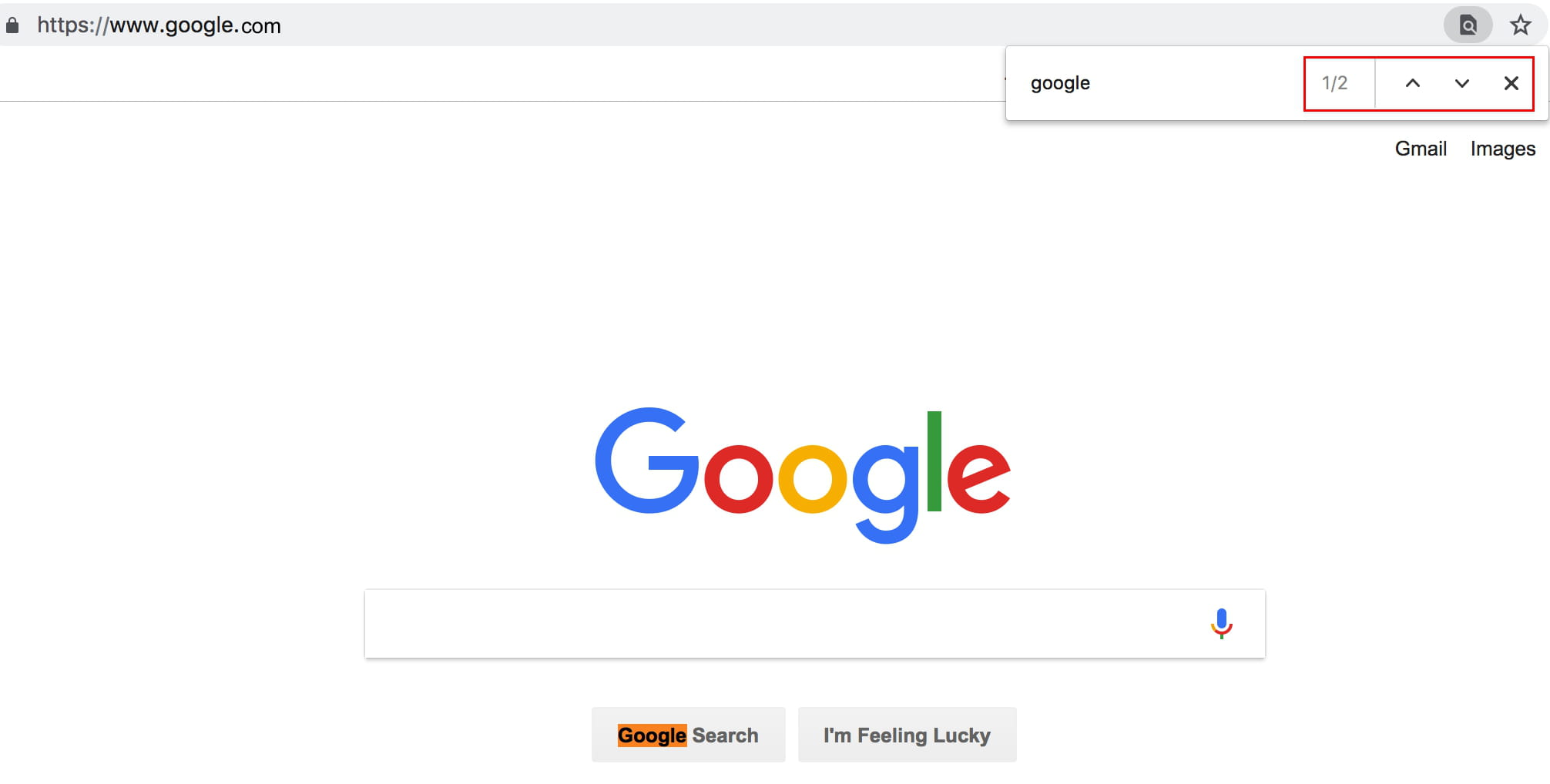
HOW TO FIND WORDS ON A PAGE WORD FOR MAC
Word 20 for Windows and Word 2011 for Mac.To space text evenly on the page in Microsoft Word, follow the Information here may no longer be accurate, and links may no longer be available or reliable. Var n, a=, walk=document.createTreeWalker(document.body,NodeFilter.SHOW_TEXT,null,false) Ī.parentNode.This content has been archived, and is no longer maintained by Indiana University. With the help of a way to get all the textNodes, it might look something like //adapted from And attach the word as an value to the attribute "word". But instead of just selecting the chosen one and attaching the style information, we span all the words. That said, I think we can simply give css a bit of a hand by rewriting the HTML.Īs you know we can add spans around the words and we can select that. Now if you allow me to use just a bit of javascript, and perhaps the caveat that I have no idea how well this will scale, might break a lot of CSS, and the implementation is a bit shoddy. And the color is not really bound to the colored text string - it's completely static.īackground-image: url(data:image/jpeg base64,/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAIBAQIBAQICAgICAgICAwUDAwMDAwYEBAMFBwYHBwcGBwcICQsJCAgKCAcHCg0KCgsMDAwMBwkODw0MDgsMDAz/2wBDAQICAgMDAwYDAwYMCAcIDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAz/wAARCAABAAEDASIAAhEBA圎B/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECA圎EBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRA圎APwD5rooor8DP9oD/2Q=) This works in webkit only as it's based on non-standard wekbit-specific CSS rules. I would never recommend using this for any live website. The background is clipped to the text outline using -webkit-background-clip: text and the red image is sized and positioned over whatever text string we want to color. We remove the original text fill using -webkit-text-fill-color.

In short: we set a black background color for text color and a red background image for the specific red string. Not to prove a point, but to answer your question - this is possible in CSS without JS: Example Var color = (toStr.replace('\/g', '|')).substring(1) ĭocument.getElementById("updated").innerHTML = str Reg = /red|blue|green|orange/ig //g is to replace all occurances var text = document.getElementById("content") Apparently, I didn't have expertise in Regex, so I am sure a few lines are unnecessary.
HOW TO FIND WORDS ON A PAGE WORD CODE
Also, since there are a finite number of colors that you will want to colorify, it's nice to use a bunch of if statements like I have.Ī better technique of course would be to do it more programmatically by building a color dictionary and hence make the code organized. I am sure there is a sleeker way, but this is the gist of how it would start off as. I don't see anything for matching content within an element though. You can match on an element, the name of an attribute in the element, and the value of a named attribute in an element. This is a Vanilla JavaScript solution because it ain't possible with CSS.


 0 kommentar(er)
0 kommentar(er)
